レスポンシブウェブデザインの特徴
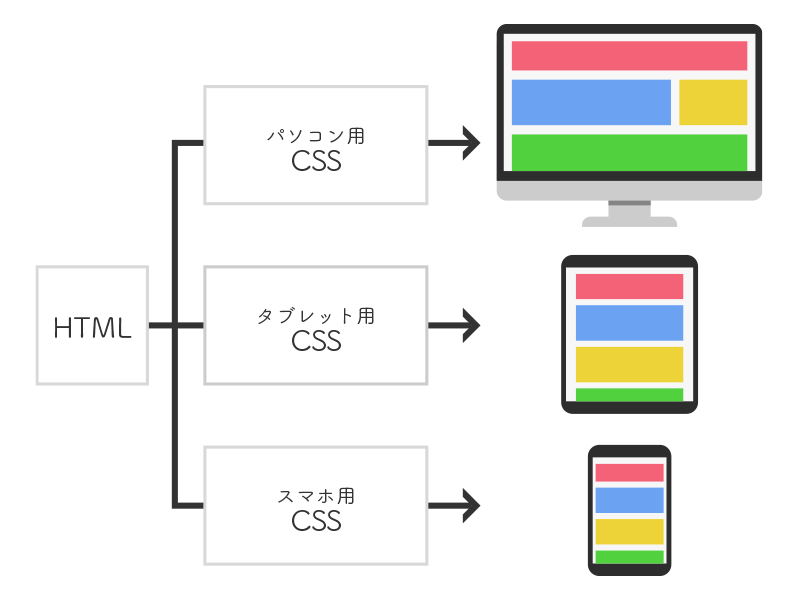
ひとつのHTMLでデバイスに対応できるようにwebサイトをを構築する方法です
パソコン、タブレット、スマホの異なる画面にサイズに合わせてサイトを作る必要はなく、「同一URL、同一HTML」で見やすい表示に自動で切り替えることができます

Googleも推奨
Googleは今まで、「PCサイトを評価基準にして検索順位を決定」していましたが、スマホが普及してきたこともあり「スマホサイト(モバイルサイト)を評価基準に変更する」という「モバイルファーストインデックスの導入」を発表しました。
そして、2018年3月27日にモバイルファーストインデックスが本格導入されました
スマホサイトの最適化は検索順位に大きく影響するということになります
そこで、同一HTMLでいろんなデバイスに対応できるレスポンシブウェブデザインを推奨されるようになったというわけです
メリット
更新、管理が楽
ひとつのHTMLファイルを更新すれば各デバイスに対応できるので管理が楽になります
また「スマホ版だけ更新し忘れた」のようなことが防げるのも利点かと思います
SEOに効果的
各デバイスのURLが統一化されるため、被リンク(外部からのリンク)が分散せずリンク効果が高まりやすくなると思います
新しいデバイスにも対応できる
スマホ、タブレットの種類も多種多様で、新しいデバイスも次から次へと出てくるので決め打ちのサイズで作るのは不可能な気がします
そんな場合でもレスポンシブウェブデザインなら自動的に最適サイズで表示することができます
つまり、デバイスごとのサイトを構築するよりも、新たなデバイスに対応するためのコストを軽減できるでしょう
シェアしてもらいやすい
デバイスごとのサイトを別URLで持った場合に、「自動的にスマホサイトに飛ばす」など処理を入れて表示するように構築することがありました
処理をする時間がかかると表示速度に直結し、UXにもよくない影響をしてしまいます
そう言ったリダイレクトの手間を省くことができます
導入のデメリット
スマホの表示速度が重くなる
レスポンシブデザインは、PCサイトとスマホサイトで同じファイルを読み込みデバイスごとで表示、非表示の切り替えを行います
PCサイトで画像を大量に使った場合は、当然スマホサイトでも同じ量を読み込むことになり表示速度が遅くなることがあります
製作工数がかかる場合がある
デバイスごとのデザインを制作したうえでコーディングをしていくので複雑になり、制作工数がかかることがあります
共通のHTMLなので、デバイスごとでコンテンツの順番を変えたりするこなどの大幅なレイアウト変更は難しいと思います
また、デバイスごとで横幅にかなりの差があるので、画像の縦横比、バナー画像などにテキスト入れる時は注意が必要です
場合によってあPC版とスマホ版で画像を2種類用意するなどの対応も必要となることもあるでしょう
まとめ
以上、レスポンシブWebデザインのメリット、デメリットを紹介しました
まだ必須ではありませんが、Googleも推奨している通りこれからは標準となっていくのではないでしょうか
製作段階では気をつけることがたくさんありますが、更新管理が楽になると思います
ユーザーにとって見やすく、使いやすいコンテンツを提供できるようにしましょう!