Webサイトを作成するのに必要なものを紹介します
ずばり2つだけ!少なっ!と思うかもしれませんが大丈夫です
テキストエディタ
必要なものひとつめはテキストエディタ(メモ帳)です
HTMLやCSSを書くために使うテキストエディタは色々な種類があります
WindowsやMacにデフォルトでインストールされてるメモ帳機能があります
他にもインターネット上からダウンロードできる無料のテキストエディタや有料のテキストエディタもあるので、自分に合ったものを使えばOKです

とはいえ、どういう基準で選べばいいでしょうか?
テキストエディタごとに付いている機能が違ったりするので、すこし紹介したいと思います
入力補助機能が付いている
テキストエディタによってはHTMLやCSSなどの入力補助をしてくれる機能が付いているものがあります
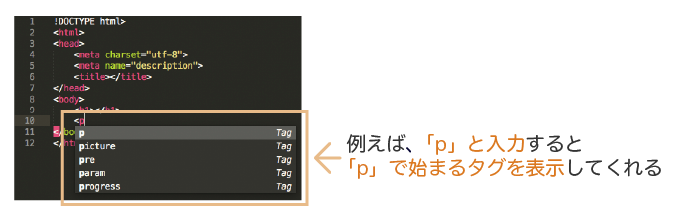
例えば、入力した先頭の文字で始まるタグの候補をリストアップしてくれるたり、閉じタグを自動でいれてくれたりと、作業効率のアップやスペルミスを防ぐことができます

記述ミスが減らせるので、初心者にもありがたい機能ですね
色分けされていて見やすい
HTMLコードの構造は次のSTEPで詳しく説明しますが、HTMLファイルの中では「HTMLタグ」「属性」「表示されるテキスト」やJavaScriptなどの「プログラミング言語」が書かれることがあります
色分けがされていないと、タグ同士の関係性がわかりにくかったり、記述ミスの原因にもなります

上記画像のように色分けができると、構造がわかりやすくなりますし、記述ミスも防ぐことができます
無料のテキストエディタでも色分けされているものもあるので、使いやすいテキストエディタを選ぶといいと思います
プレビュー機能が付いている
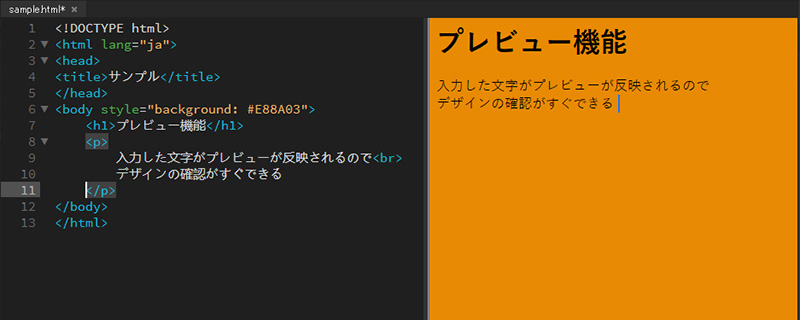
前述の「Webサイトを表示する仕組み」で解説しましたが、WebサイトはHTMLコードをブラウザが読み取って整えて表示してくれます
「整えて表示してくれる」という部分がプレビューになるわけですが、AdobeのDreamWeaverなどプレビュー機能が付いているエディタを使うと、表示がおかしいところをすぐに確認できるので、作業効率が高まります

ただプレビュー機能によってパソコンの動作が重くなったり、ソフトが落ちたりすることがあるので、パソコンのスペックとかにもよるかもしれませんが注意が必要です。細めに保存をすることを心がけましょう
おすすめ
ワタシが使っているのは「Sublime Text(サブライムテキスト)」です
基本的に無料で使えますが、無料で使い続けていると「購入してね」のダイアログメッセージが出ます…
Sublime Textはプラグインが充実していて、HTML5の構文チェック、エラーチェックなど必要に応じて追加することで使いやすくカスタマイズすることができます。何もプラグインを入れなくても使いやすいのでおすすめです
また動作も軽いので、ストレスを感じずにコーディングが出来ます。そうそう落ちることもありません
ブラウザ
ブラウザは、書いたHTMLコードがどのように見えるかを確認するのに使います
基本的にパソコンやスマートフォンを買った時に、なんかしらのブラウザがインストールされていると思います
WindowsならInternet Explorer(通称IE)、MacならSafariがインストールされていて、そのまますぐに使うことができます

おすすめ
ブラウザの種類もたくさんあり、自分に合ったものを使えばいいと思いますが、一応おすすめは「Google Chrome(グーグルクロム)」です
世界シェア1位を獲得し、パソコン(Windows、Mac)でもスマホ(Android、iOS、他)でもタブレットでも安定して動く使いやすさが魅力的なブラウザです
Google Chromeの便利な使い方
Google Chromeの「デベロッパーツール(検証機能)」というものがあります
この機能を使うと、ブラウザ上でコードチェックができたり、CSSを書き換えてデザインの変更がタイムリーにできるので作業効率が格段にアップします
その書き換えたコードはコピーして、自分のコードにペーストすると言う使い方がとても便利です!
ブラウザ上だけでの変更なので、ブラウザを更新したりすると書き換えたものは消えてしまうので注意が必要です
また、他のWebサイトでもデベロッパーツールは使えるのでコードをみて勉強するなんてこともできます
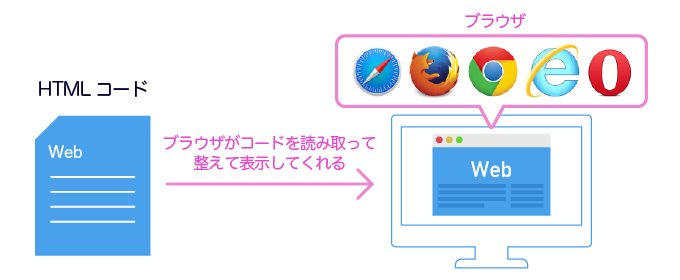
Webサイトを表示する仕組み
まずは、Webサイトを表示する仕組みを理解しておきましょう
普段見ているニュースサイトや好きなアーティストなどのWebサイトは「テキストで書かれたコード」で、そのコードを読み取って表示を整えてくれるのが「ブラウザ」になります

ブラウザがないとHTMLコードに何が書いてあるのか読むのはとても大変です
HTMLとCSSをテキストエディタで書いて、ブラウザで表示を確認と言うのが基本的な流れになるので、できるだけ使いやすく自分に合ったものを選ぶといいと思います
サーバーやドメインはいつ必要?
STEP1で解説したサーバーやドメインは、まだ準備する必要はないかなと思います
サーバーやドメインを用意するときは「インターネットに公開するとき=いろんな人にみてもらうとき」なので、HTMLやCSSを学んでいるうちはなくても大丈夫です
まとめ
パソコンさえあれば、基本無料でWebサイト作成の学習をすることができます
またスマートフォンでコーディングの学べるアプリもあるので、うまく使うことでスキルアップの近道になるかもしれません