HTMLの基本
CSSを使いこなすにはHTMLも理解しておかなければなりません
すこしHTMLをおさらいしておきましょう
基本構造
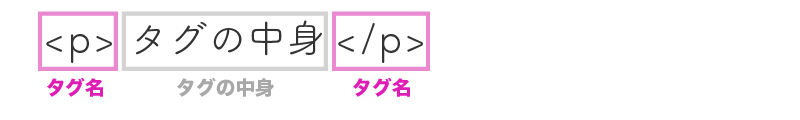
HTMLはタグの中身を「開始タグ」「終了タグ」で囲みます
下の画像ではpタグで囲んでいて、このカタマリが「要素」となります

HTMLタグは全て半角英数字で書きます
また任意でタグ名をつけることはできないのでよく使うタグは覚えておきましょう
親要素と子要素
要素をさらに「タグ」で囲むことできます
下の画像ではdivタグが「親要素」、pタグが「子要素」となります
さらに、子要素の中に子要素を作ることもでき「孫要素」となります

HTMLタグは、h1タグ「見出し」、pタグ「段落」というような役割があるので、親タグで囲うことができない子タグがあるので注意しましょう
属性
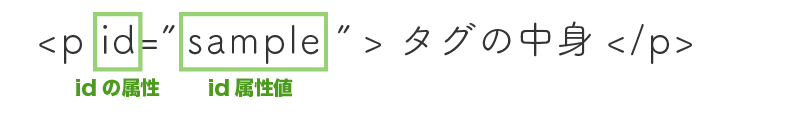
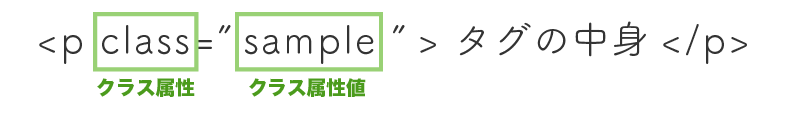
HTMLタグに「属性」を付加し「属性値」を設定することで、装飾をすることができます
Idやclassも、「id属性」「class属性」となります


CSSの基本
CSSの基本的な文法は「セレクタ」「プロパティ」「値」でできています
下の画像ではセレクタ「pタグ内の」→プロパティ「文字の色を」→値「グレーにする」という内容になります

基本セレクタ
お待たせしました
まずはこれだけ覚えておきたい基本のCSSセレクタから見ていきましょう!
タグに適用
HTMLタグ名 {(プロパティ):(値);}
HTMLタグに適用したい時に使います
例えばpタグにCSSで装飾した場合、全てのpタグに同じ装飾が適用されるので、別の装飾を施したい場合は他のセレクタ「class」「id」などを付加して対応しましょう
id属性に適用
#id名 {(プロパティ):(値);}
id属性に適用する場合は、「#」の後に「id名」を書きます
id属性を使う場合に「#」は必須ですので必ず覚えておきましょう!
id属性は「#」、class属性は「.」を使うので、id名とクラス名は同じにしても装飾は分けることができます
class属性に適用
.class名 {(プロパティ):(値);}
class属性に適用する場合は、「.(ドット)」の後に「class名」を書きます
class属性を使う場合に「.」は必須ですので必ず覚えておきましょう!
id属性は「#」、class属性は「.」を使うので、id名とクラス名は同じにしても装飾は分けることができます。
カンマで区切って複数のセレクタを書く
◯,□,△ {(プロパティ):(値);}
複数のセレクタ(タグ名、id名、class名など)を「,(カンマ)」で区切ることで同じ装飾を適用することができます。
半角スペースで区切って絞り込み指定
◯ □ △ {(プロパティ):(値);}
複数のセレクタ(タグ名、id名、class名など)を「 (半角スペース)」で区切ることで子要素や孫要素に絞り込んで適用することができます
aタグやリンクタグなどで使うセレクタ
:hover {(プロパティ):(値);}
カーソルポインターがタグの上に乗った時に装飾を変えることができます
:hoverはaタグでなくても使うことができます
ボタンにカーソルが乗った時に、色が変わったり、大きくなったりすると「これはボタン」と認識してもらいやすくできると思います
:active {(プロパティ):(値);}
ボタンにカーソルが乗った状態でボタン(タグ)を押している間の装飾を変えることができます
:activeもaタグでなくても使うことができます
{(プロパティ):(値);}
リンクボタンを押した後「訪問済み」のボタンの装飾を変えることができます
a:link {(プロパティ):(値);}
リンクボタンを押す前「未訪問」のボタンの装飾を変えることができます
まとめ
少し長くなってきたので、今回はここまでにしたい思います
次回は「見慣れないけど便利なCSSセレクタ」を紹介したいと思います!