ディレクトリ構造やファイルを理解しておくことはWebサイトをつくっていく上でtotemoとても重要なのでしっかり理解しておきましょう!
- 記事の目次
- 1.ディレクトリ構造とは?
- 2.Webサイトを表示するためにはどんなファイルが必要か
人によっては「ディレクトリ」のことを「フォルダ」と言ったりもしますが、「ディレクトリ=フォルダ」と言う認識で問題ないと思います
この記事では「ディレクトリ」で統一して解説したいと思います
1.ディレクトリ構造とは
「ディレクトリ構造」はWebサイトを表示するためのフォルダやファイルの構成(階層)のことをいいます
WebサイトはHTMLファイルやCSSファイル、画像ファイルなど複数のファイル群でできていて、そのファイル群をフォルダでまとめています

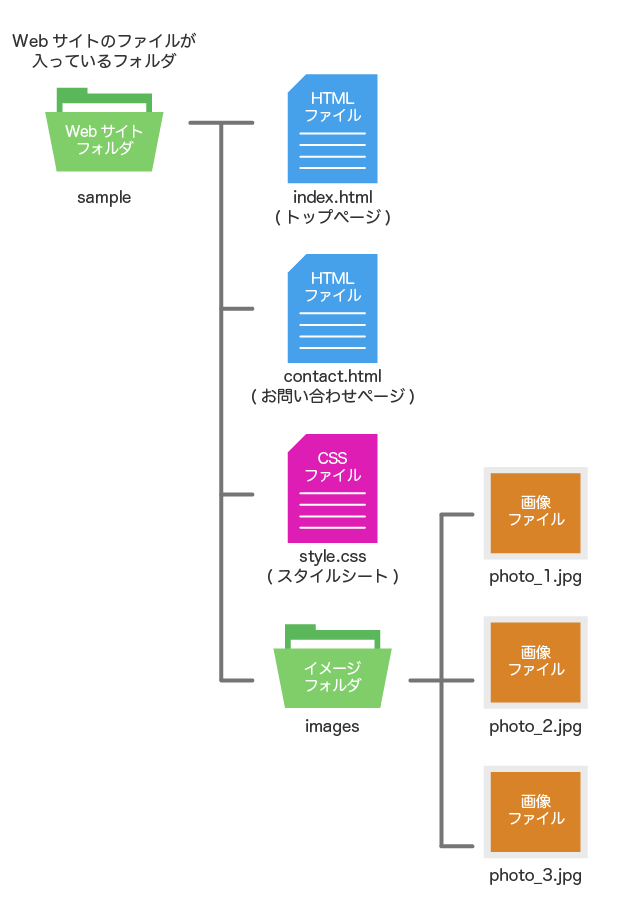
上の画像で解説したいと思います
「sample」という名前のフォルダの中に、Webサイトのファイルが全て入っています。中には、HTMLファイルが2つ、CSSファイルが1つ、画像フォルダが1つ入っています
さらに、「images」という名前の画像フォルダの中には画像ファイルが3つ入っています
この家系図みたいな階層の構造がディレクトリ構造となります
2.Webサイトを表示するためにはどんなファイルが必要か
先ほどのディレクトリ構造を解説した画像では3種類のファイルが出てきたのに気づいたでしょうか?
それは「HTMLファイル」「CSSファイル」「画像ファイル」の3種類です

3種類のファイルを詳しく見ていきますが、その前に「拡張子」というものを解説したいと思います
拡張子を理解しよう
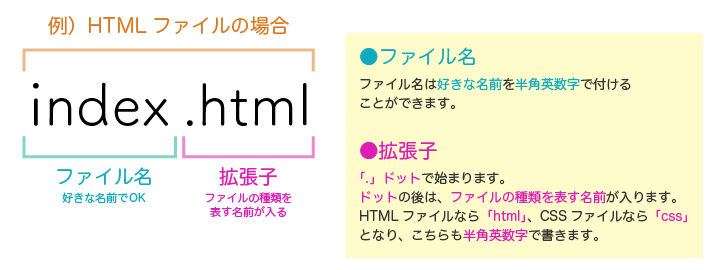
各ファイルにはファイルの種類を表す「拡張子」というものが付きます
フォルダに拡張子はつきません

WebサイトでCSSファイルを読み込んだり、画像ファイルを表示する際に拡張子を記述しますのでしっかり理解しておきましょう!
HTMLファイル(〇〇.html)
Webサイトを表示するために最低限必要なファイルになるので必ず準備しましょう
ファイル名は、ページの内容と関係した名前がわかりやすく管理しやすいと思いますが、基本的にはなんでも大丈夫です
CSSファイル(〇〇.css)
CSSファイルはデザインを整えるためのもので必須というわけではありません
HTMLファイルの中に直接CSSを記述することもできます
では、なぜCSSファイルを用意するのでしょうか?
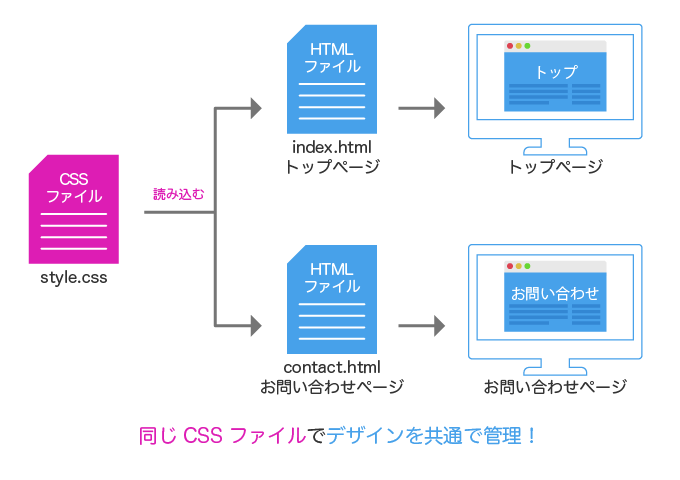
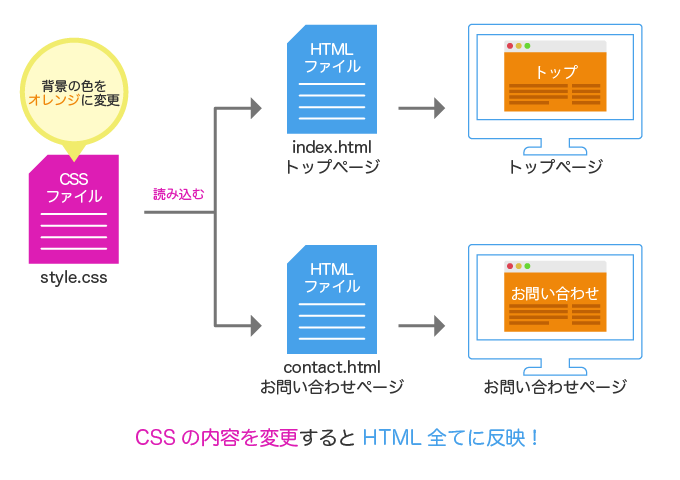
一つのCSSファイルを複数のHTMLファイルに読み込むことで、デザインを共通で管理できるようになります

HTMLファイルごとにCSSを記述すると、HTMLファイルごとにを修正しなければならなくなるので、記述ミスや修正し忘れたりする可能性があります
CSSファイルを共通化することで、修正や変更箇所が全てのHTMLに反映することができます

画像ファイル
画像ファイルの拡張子は「〇〇.jpg」「〇〇.png」「〇〇.gif」
画像形式は、.jpgは「JPEG」、.gifは「GIF」、.pngは「PNG-8」と「PNG-24」があり、全部で4種類あります
パソコンやスマートホンで見ている画像は、「ピクセル」という小さな正方形で構成されています。極端にいえばモザイク画のようになっているので、「ピクセル」の数や色の種類の量で、画像が綺麗に見えたり荒く見えたりします
JPEG(.jpg)
「ジェイペグ」または「ジェーペグ」と読みます
フルカラー(約1670万色)扱うことができ、写真画像などで多く使われています
- 良い点
- ・写真や色数が多いものやグラデーションがかったものを綺麗に表示できる
- ・色数を保ったまま圧縮できるので、ファイル容量を軽くしても画質が劣化しにくい
- 悪い点
- ・背景を透明にできない
- ・編集→保存→編集→保存みたいなこと繰り返していくと画像がどんどん劣化していく
PNG(.png)
「ピング」と読みます
PNG-8で256色、PNG-24でフルカラー(約1670万色)扱うことができます
- 良い点
- ・背景が透明にでき、透明部分の境目もきれい
- ・写真や色数が多いものやグラデーションがかったものをきれいに表示できる
- ・編集→保存→編集→保存みたいなこと繰り返しても、jpgのように画像が劣化しない
- ・最近は、パラパラアニメのpngアニメーションも作れる
- 悪い点
- ・ファイル容量が大きくなりがち
- ・pngアニメーションが表示できないブラウザもある
GIF(.gif)
「ジフ」と読みます
色数が256色以下という制限があり、すこしドット感のある見た目になります
- 良い点
- ・背景が透明にできる
- ・ファイル容量が軽い
- ・gifアニメーションが作れる
- ・編集→保存→編集→保存みたいなこと繰り返しても、jpgのように画像が劣化しない
- 悪い点
- ・色数256色以下という制限があるので画質が荒くなる
それぞれ良い点、悪い点があるので、特徴を理解して使い分けていきましょう
まとめ
ディレクトリ構造、ファイル名、拡張子などはHTMLファイルに記述する際に必要な知識となるのでしっかり理解しておきましょう!